Mettre Une Image A Coté D’Un Texte Html Css – Dans l’univers du design web, savoir positionner une image à côté d’un texte avec HTML et CSS est crucial. Cette technique permet d’améliorer la lisibilité, l’engagement et l’esthétique de vos pages. Découvrons ensemble comment y parvenir étape par étape.
En maîtrisant les balises HTML de base, les attributs HTML, les styles CSS et les techniques de mise en page avancées, vous pourrez créer des mises en page harmonieuses et impactantes.
Balisage HTML de base
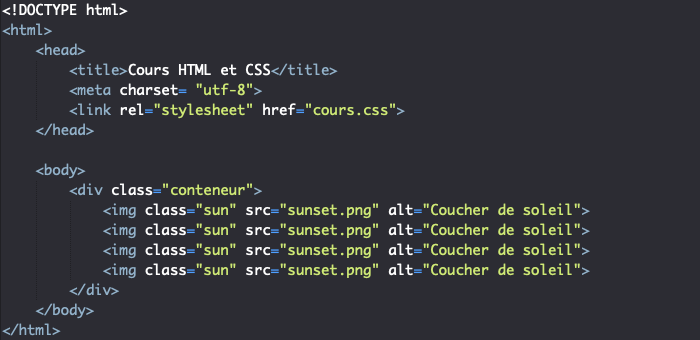
Pour insérer une image à côté d’un texte, vous devez utiliser la balise HTML <img>.
La balise <img> a les attributs suivants :
- src : l’URL de l’image
- alt : le texte alternatif de l’image
- width : la largeur de l’image
- height : la hauteur de l’image
Exemple de code HTML
Voici un exemple de code HTML qui insère une image à côté d’un texte :
<p>Voici une image d'un chat :</p>
<img src="chat.jpg" alt="Chat" width="100" height="100">
Utilisation des attributs HTML
Les attributs HTML permettent de fournir des informations supplémentaires sur les éléments HTML. Ils sont spécifiés dans la balise d’ouverture de l’élément, sous la forme nom_attribut="valeur_attribut".
Attribut “src”
L’attribut srcest utilisé pour spécifier l’URL de l’image à afficher. Voici un exemple de code HTML :
“`html  “`
“`
Attribut “alt”
L’attribut altest utilisé pour fournir un texte alternatif à l’image. Ce texte est affiché lorsque l’image ne peut pas être chargée ou si l’utilisateur a désactivé les images dans son navigateur. Voici un exemple de code HTML :
“`html  “`
“`
Styles CSS

Les styles CSS permettent de positionner l’image à côté du texte en utilisant les propriétés “float” et “margin”.
Propriété “float”
La propriété “float” permet de faire flotter l’image à gauche ou à droite du texte.
float: left;fait flotter l’image à gauche du texte.float: right;fait flotter l’image à droite du texte.
Propriété “margin”
La propriété “margin” permet de définir la marge autour de l’image.
margin-left: 10px;définit une marge de 10 pixels à gauche de l’image.margin-right: 10px;définit une marge de 10 pixels à droite de l’image.margin-top: 10px;définit une marge de 10 pixels au-dessus de l’image.margin-bottom: 10px;définit une marge de 10 pixels en dessous de l’image.
Voici un exemple de code CSS qui positionne l’image à côté du texte à l’aide des propriétés “float” et “margin” :
img float: left; margin-right: 10px;
Techniques de mise en page avancées

Pour une mise en page plus flexible, vous pouvez utiliser des tableaux HTML ou des balises “div”. Ces techniques permettent de positionner l’image et le texte avec plus de précision.
Tableaux HTML
Les tableaux HTML sont utiles pour organiser le contenu en lignes et colonnes. Vous pouvez utiliser la balise “
| ” pour créer des lignes et des cellules.
Voici un exemple de code HTML utilisant un tableau pour positionner une image et du texte côte à côte :
Balises “div”Les balises “div” sont des éléments de bloc qui peuvent être utilisés pour créer des sections ou des conteneurs dans votre document HTML. Vous pouvez utiliser les propriétés CSS pour positionner et styliser les balises “div”. Voici un exemple de code HTML utilisant des balises “div” pour positionner une image et du texte côte à côte :
Gestion du responsive design: Mettre Une Image A Coté D’Un Texte Html CssLe responsive design est essentiel pour garantir que l’image et le texte s’affichent correctement sur différents appareils, qu’il s’agisse d’ordinateurs de bureau, de tablettes ou de smartphones. Pour implémenter le responsive design, vous pouvez utiliser des requêtes média CSS, qui permettent d’appliquer des styles spécifiques en fonction de la largeur de l’écran. Exemple de code CSS, Mettre Une Image A Coté D’Un Texte Html Css/* Pour les écrans de largeur inférieure à 768px
-/
@media screen and (max-width: 768px)
#image
width: 100%;
#texte
font-size: 14px;
Exemples et études de cas
Pour illustrer les meilleures pratiques de mise en page d’images à côté du texte, examinons quelques exemples réels de sites Web. En analysant la conception et la mise en page de ces exemples, nous pouvons identifier les techniques efficaces pour améliorer la lisibilité, l’engagement et l’impact visuel. Site Web d’entrepriseLe site Web d’une entreprise peut utiliser des images pour présenter ses produits ou services. Par exemple, une boutique en ligne peut afficher des images de produits à côté des descriptions de produits. Cela permet aux clients de visualiser les produits avant de les acheter, ce qui améliore la confiance et réduit les retours. Site Web de blogLes sites Web de blog peuvent utiliser des images pour illustrer des articles. Par exemple, un blog sur les voyages peut utiliser des images de destinations ou d’expériences. Cela rend les articles plus attrayants et permet aux lecteurs de s’immerger dans le contenu. Site Web de portefeuilleLes sites Web de portefeuille peuvent utiliser des images pour présenter des travaux. Par exemple, un photographe peut afficher des images de son portfolio à côté de descriptions de projets. Cela permet aux clients potentiels d’évaluer le style et les compétences du photographe. En appliquant les principes abordés dans ce guide, vous serez en mesure de positionner efficacement les images à côté du texte, améliorant ainsi l’expérience utilisateur et le design global de vos sites web. N’hésitez pas à expérimenter et à explorer d’autres techniques pour trouver les solutions les plus adaptées à vos besoins. |




