Découvrez Comment Mettre Un Texte A Coté D’Une Image Html, un guide complet qui vous plongera dans les techniques de positionnement de texte HTML et CSS. Apprenez à aligner et espacer efficacement votre texte pour créer des mises en page visuellement attrayantes.
Dans ce guide, nous explorerons les principes fondamentaux du positionnement de texte, l’utilisation des balises HTML courantes et des propriétés CSS, ainsi que des techniques avancées pour des scénarios complexes.
Principes de base du positionnement de texte à côté d’une image HTML
Pour positionner du texte à côté d’une image en HTML, vous pouvez utiliser une combinaison de balises HTML et de propriétés CSS.
Les balises HTML courantes utilisées pour le positionnement du texte incluent :
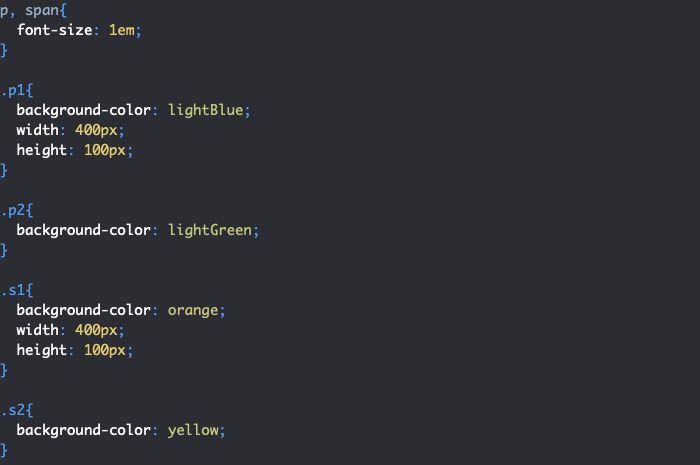
<p>: Définit un paragraphe de texte.<div>: Définit une division ou une section de contenu.<span>: Définit une portée ou un conteneur pour un texte spécifique.
Les propriétés CSS courantes utilisées pour contrôler l’alignement et l’espacement incluent :
float: Fait flotter l’élément à gauche ou à droite.margin: Ajoute de l’espace autour de l’élément.padding: Ajoute de l’espace à l’intérieur de l’élément.
Utilisation de balises HTML pour le positionnement du texte

Pour positionner le texte à côté d’une image HTML, vous pouvez utiliser des balises HTML telles que
,
Vous souhaitez placer du texte à côté d’une image HTML ? Il existe différentes méthodes pour y parvenir. Vous pouvez également trouver des ressources supplémentaires sur Charlie Et La Chocolaterie Texte A Imprimer . En utilisant des techniques de positionnement CSS, vous pouvez aligner précisément votre texte et votre image pour créer une mise en page visuellement attrayante.




